ustwo 是一家设计工作室,它对车内人机交互界面的当下与未来有自己的主张。接下来我们将从交互模式,对现行屏幕交互和视觉设计进行量化评定,对未来做近期展望,以及 ustwo 工作室对车内人机交互界面的独特设计理念,从这几个方面阐述这个议题。
在第 1 部分里,我们已经谈及了为何要强调车内人机交互界面,以及通过这 5 个专题所想达到的目的。这一部分主要关于 HMI(人机界面)的现状以及包含在其中的关于结构、认知、监管等问题。
为了能提出一些创新性的思路和想法,有必要先回顾一下如下问题:制造业是如何应对数字科技领域的进步的?人、车的交互又是如何变化的?由此带来的认知困难又是什么?最后,那么监管部门又会如何反应?
组织& 遗留问题
数字科技的发展及其应用的速度和传统汽车制造商的步伐是不合拍的。虽然专家设计和制造出具有高度功能化和富有「情感」的硬件,但汽车生产商们仍常常忽略汽车硬件和 HMI 之间的重要关系及其所带来的机会。这主要是由于其内生的复杂性——工程和制造的长周期往往让他们落后于可计算的进化曲线,摩尔定律曲线。(摩尔定律并不适用于大规模制造和材料科学上)
另一个绊脚石则是制造业内部孤立的团队结构,通常制造业里面技术工程团队和内部界面(UI)以及交互设计团队是相互分离的。和具有上述那样结构的组织一起工作,我们在解决问题和赢取机会上往往寸步难行。最终,尖端技术得不到充分的利用,而藏在认知与人机交互下面的基本理论也不能得到全面的应用。这样的团队即使在「凑」在一块工作,往往也不能及时分享颠覆性的产品,体验到好的想法。在许多应用和汽车交互界面方面,我们都能找到诸如「放个触屏就行了」这样的现象来证明上面的观点。

在汽车工业领域,汽车设计往往倾向于依赖类似「时装设计」的方法论,凭借高水准的概念使得汽车设计充满活力,进而能够惊艳到车展上的观众。为了在真正的汽车产品上能得到概念的类似性,设计师们要花大力气去过度思考,并期待能有所散发。「我们现在正在增加数字化用户界面,新的 S 级汽车含有两块同为 12.3 英寸的大屏幕,代表着目前的标杆。」梅赛德斯奔驰官网上设计师采访中如是说。
这种方法虽然有效,但和应用新技术以达到较高程度的用户交互这一概念不相符合。这是因为为了得到正确的体验,就需要在接近真实的情况下让用户使用,并来提高用户体验。我们认为方法是要可以让概念、用户体验、用户界面这几方面能够协调而有效的发展。接下来的专题系列里我们会细述这点。
认知& 肌肉记忆问题
自 20 世纪 20 年代的 Austin 7(MG 汽车历史上的第一款小车)以来,驾驶的本质一直未变。传统汽车特有的驾驶位置、转控设计、规格大小、所依靠的内燃机在过去 80 多年都没有发生什么重大改变。这一长久的固定不变倒是帮了汽车生产商多年的忙:用户只需要学会驾驶一种车就能驾驶其他车辆。
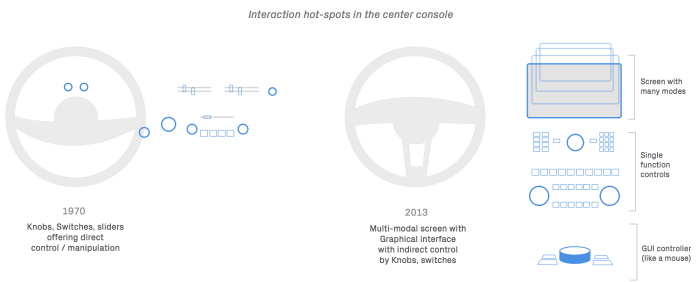
然而如今和人机交互相关的电子元件以及电脑的结合产生了巨大变化(如:GPS、车载计算机系统、ADAS 以及信息娱乐系统),这些元素带来了交互新层面上的复杂性,完全改变了我们的认知模型和期望。对比一下下图中 1970 年代和当今的 Mercedes SL (梅赛德斯 SL)的内部。

在典型的交互设计中,我们可以分解为以下几方面对如今的 HMI(人机交互)进行分析:
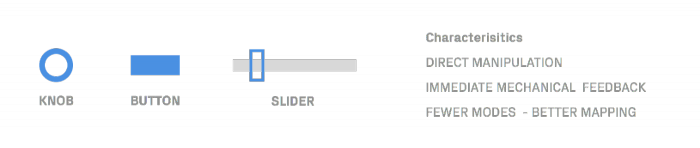
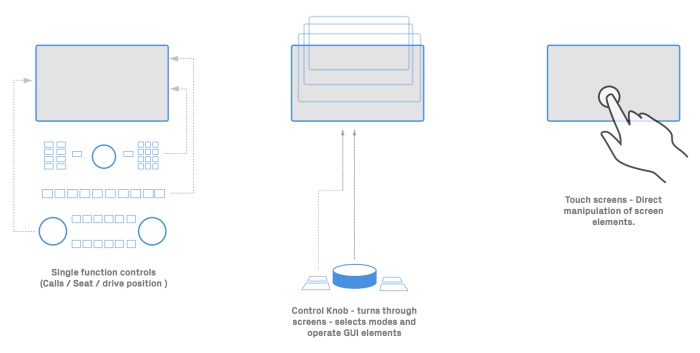
1. 控制物:控制车辆某种功能的工具或者硬件(比如音乐播放器的旋钮)。
2. 示能性:进行一个行为动作时,操作控制物所具有的特性(旋钮可以绕着旋转轴转动)。
3. 反馈:被控制物的变化和反应(旋钮打开音量就变化)。
4. 映射:能够感知控制物-知道控制物能做什么及其位置的能力(一个熟练的钢琴家可以盲奏乐器,靠着「感觉」或是所谓的肌肉记忆)。
5. 易学性:了解一个控制物表现方式的能力(顺时针旋转按钮增大音量)。
6. 模式:一种工具或硬件能够切换,以实现新功能的方式的数量(同样是那个按钮还能控制光亮)
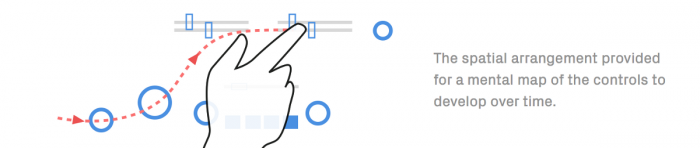
过去这些年汽车内部的各种按键和旋钮的空间排列随着时间,使得人机交互的心理地图得到发展,最终成为了人们的肌肉记忆。
由于最开始基本没有电子元件所带来的复杂性,诸如旋钮、开关、滑动器这些机械元件可以同时控制和指向机械性反馈,就这是所谓的实体用户界面。这种界面的模式就会很少,因为汽车的功能和这些控制物都是直接的对应关系。
易学性一直是需要考虑的一个重要因素,但是因为数量较少的控制就意味着内在本身的简单。现代的人机交互则是另外一个世界,车内有数以百计的各种可控元件,包括导航系统、车载控制系统、行驶控制系统、信息娱乐系统等等。
现如今是实体和图形用户界面的结合(GUI),GUI 已成为实现车内各种不同功能和系统的多种模式的反馈的主要来源。GUI 的元件可以间接通过鼠标之类的硬件也可以直接手触来操控。
这相当于增加了五重的认知复杂性:
1. 模式间的转换:需要建立不止一个的心理地图来实现各种操作(举个例子:视频显示在卫星导航和位置感测两种模式之间如何切换。)
2. 对于 GUI 的易学性:控制物在哪里以及它们对应的功能,能被容易的记住吗?
3. 可示性:旋动圆钮和不同模式下屏幕上的显示有什么联系呢,这能让我们想起过去汽车的直接控制吗?
4. 反馈:现今的 GUI 依赖于视觉反馈(屏幕)让驾驶员很容易分散精力,把视觉反馈和听觉以及触觉反馈到可能是个很好的解决办法。(触觉技术就是利用触摸感的 一种触觉反馈系统。)
5. 连贯性和肌肉记忆:如果换了同一厂商不同型号的车甚至不同厂商的车,那就不得不从头学习一些基本的操控。
这些「多模式」人机交互汽车的出现,让人们不得不面对前所未有的复杂性,还增大了驾驶中拥堵的压力。由于人脑数据存储和使用的有限性,前面讲到的复杂性就对我们的判断产生了很大的影响。
认知的局限性&「工作记忆模式」
为了搞清楚认知的局限性,我们首先要看看在一段时间内,人们是怎样通过长期和短记忆以及检索,和这个世界产生联系的。
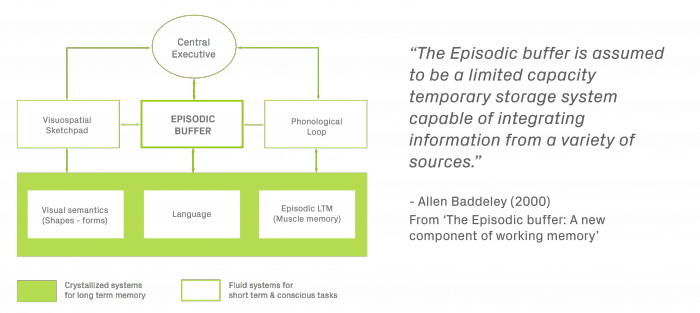
「工作记忆模式」是由 Baddeley & Hitch 与 2000 年(最先 1974 年)提出,用于描述长期及其和短期记忆与有限容量的情景缓冲器(这个词不太确定)之间的相互作用。长期记忆包含了图形和表格相关的语言和知识以及肌肉记忆,短期记忆则更倾向于视觉和听觉。
你可以认为驾驶的动作就要用到长期肌肉记忆,然而驾驶需要的信息(如谁在车前面?我要去哪儿?我听到了什么?)等等则是特定时间点的短时记忆。
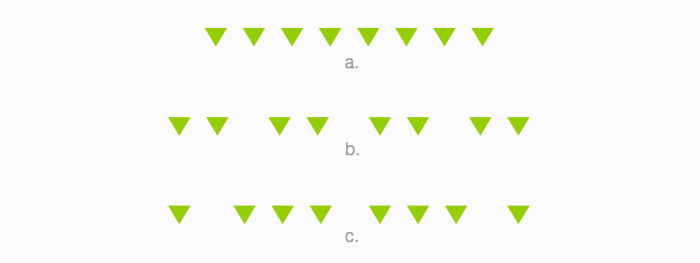
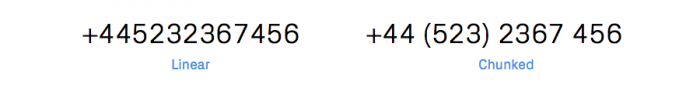
情节缓冲器容量有限,所以人机交互系统如果不能简易的构建起技能和肌肉记忆,就使之超负荷,反过来认知的过载也会引起驾驶员不清醒的判断和挫败感。这些年人机交互研究已经提出了一些重要的方法来解决这些认知过载的难题。一种方法是「分块」,这样人们可以对信息进行正确认识,这是因为分组能有助于进行音系和视觉空间的记忆。
分组的概念还见于视觉形式(相似的图形或符号进行分组更容易记忆),著名的感官临近法则(the Gestalt principle of proximity)说的就是这个。

我们将会在接下来的系列专题里讲到如何运用这些方法到真正的 HMI 设计中。
挫败感,困惑& 安全问题
前面说过了车内 HMI 的复杂性加上人们有限的记忆能力可能导致驾驶员的认知过载,尽可能减小对驾驶员注意力的分散以及降低出错的几率,是全世界法规制定者所关注的。大家正努力限制那些分散驾驶员注意力的设备(如手机)使用,这也是 HMI 设计得考虑的一个因素。
比如,欧盟就提出了车辆 HMI 的原则:
1. 系统要支持驾驶员,不能引起驾驶员和行人潜在的危险行为;
2. 系统必须使得驾驶员的注意力在操控系统和驾驶环境间协调分配;
3. 系统不能以分散或者以视觉娱乐的形式影响驾驶员的注意力。
美国国家公路交通安全管理局也有类似的指导条例:
1. 驾驶员必须经常目视道路前方;
2. 驾驶员必须保证在操作其他功能的时候仍有一手握住方向盘;
3. 驾驶中任何引起驾驶员精力分散的操作都不能超过一定的基线;
4. 驾驶员的任何操作在任何时候都是可以中断的;
5. 驾驶员应该控制各种任务间的相互节奏;
6. 显示屏应该容易看见,上面的内容能够轻易识别。
可以这么说,目前这些 HMI 设计的问题都受到空间和汽车工业基础设施的影响。设计团队分散的特点意味着即使有新的功能提出,组织结构也可能不允许这些特性的加入。这会导致「易学性」的问题,更不用提监管部门提出的的安全问题。
汽车生产商已经明确的意识到这些问题的存在,我们则希望他们能够尽早尽快的组成一体的团队,将用户的学习考虑到汽车的设计,生产,测试中,使几者协同起来。
在接下来的第三系列专题中,我们将会具体的探讨应用在解决本专题中提出的问题的一些方法,以及这些方法是如何对汽车领域产生变革的。









One response to “【形而下】关于车内人机交互设计的那些事儿(第二弹)——HMI 的由来、现状及问题”